People & Purpose
True Italian cooking puts the emphasis on ingredients. But when it comes to culinary joy, company counts for just as much. In Europe and Italy in particular, the way you eat is as wonderful as what you eat. Three vivacious brothers steeped in the world of hospitality wanted to honor this insistence on quality, atmosphere, and togetherness—crafting simple food from honest flavors to be enjoyed in relaxed appreciation. When they decided to open a restaurant in The Woodlands, we helped them shape a welcoming brand experience from name to noodle.
Services
- Brand Strategy
- Naming & Verbal Identity
- Visual Identity
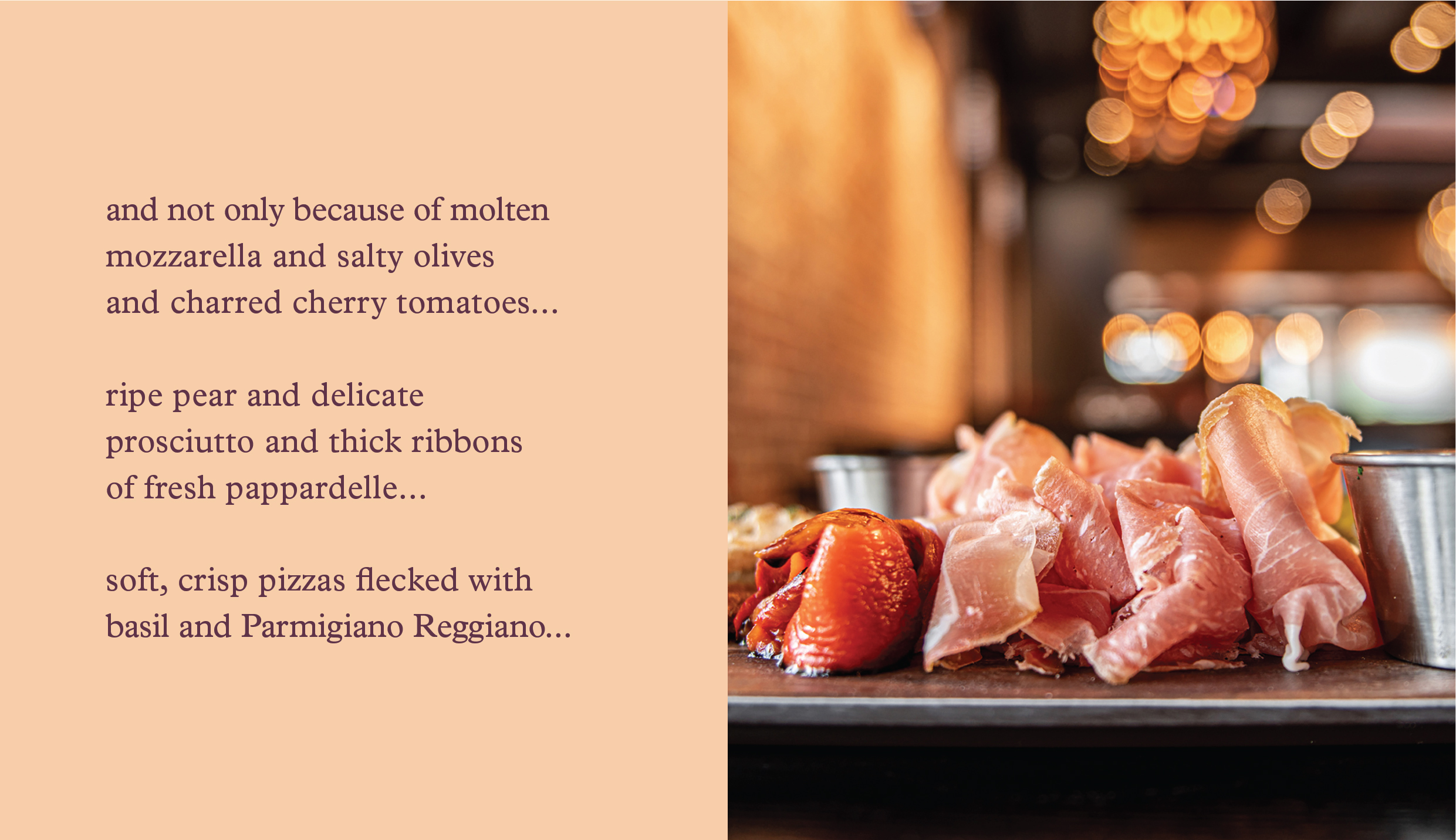
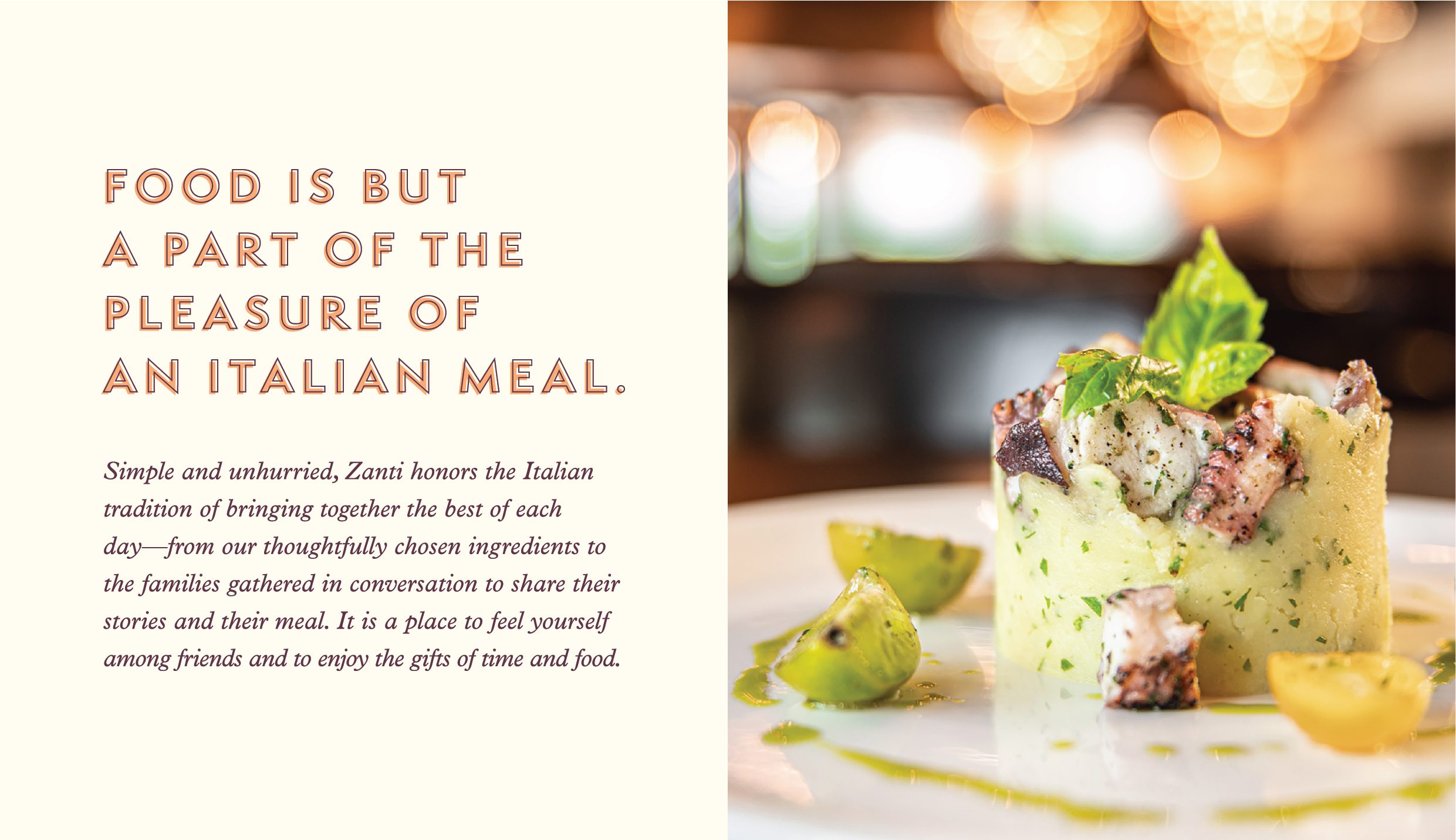
- Writing
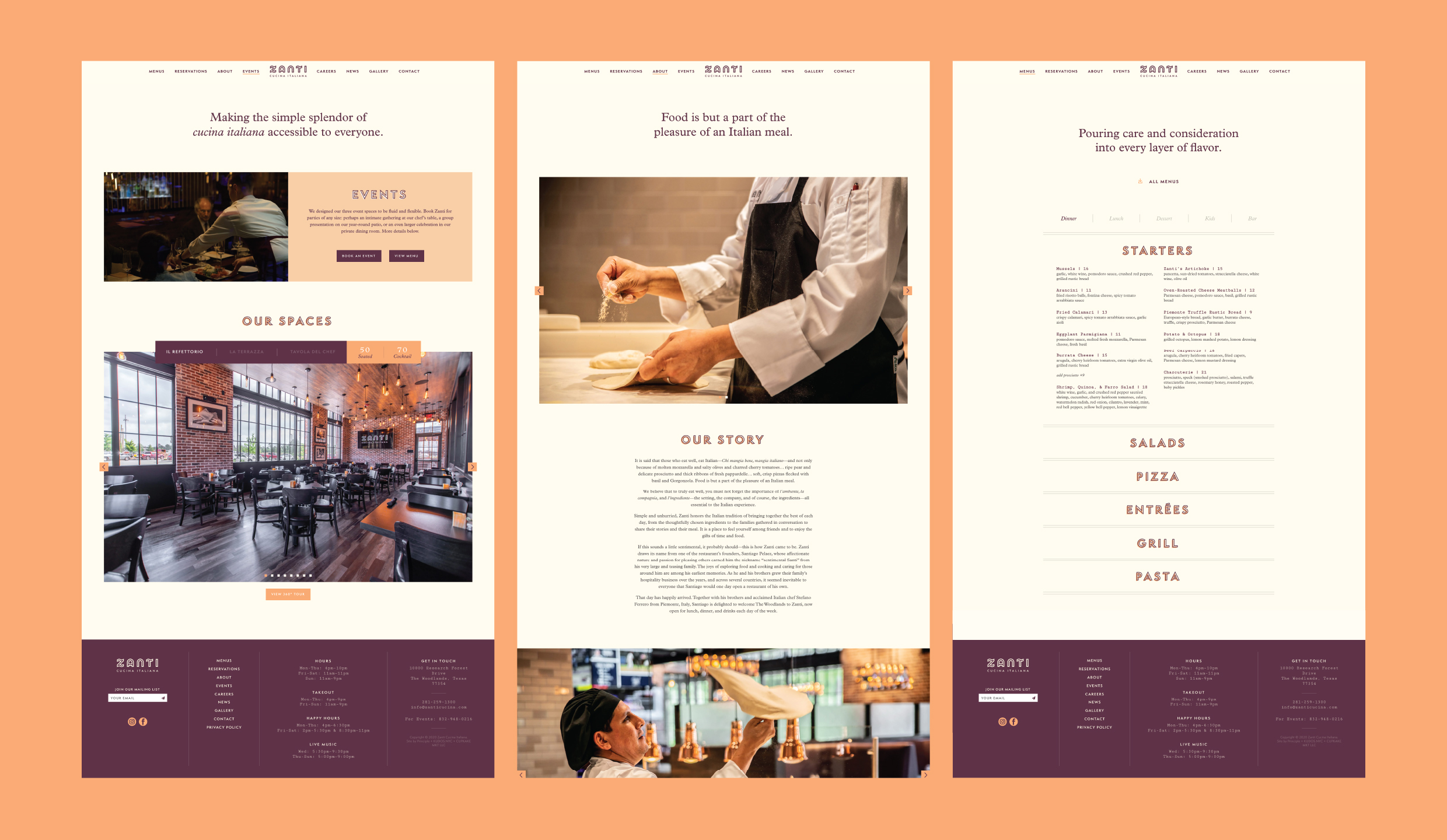
- Website Design
- Print System
- Signage
Partners
- Kudos NYC
- Melissa Eason
Left Image + Right Caption

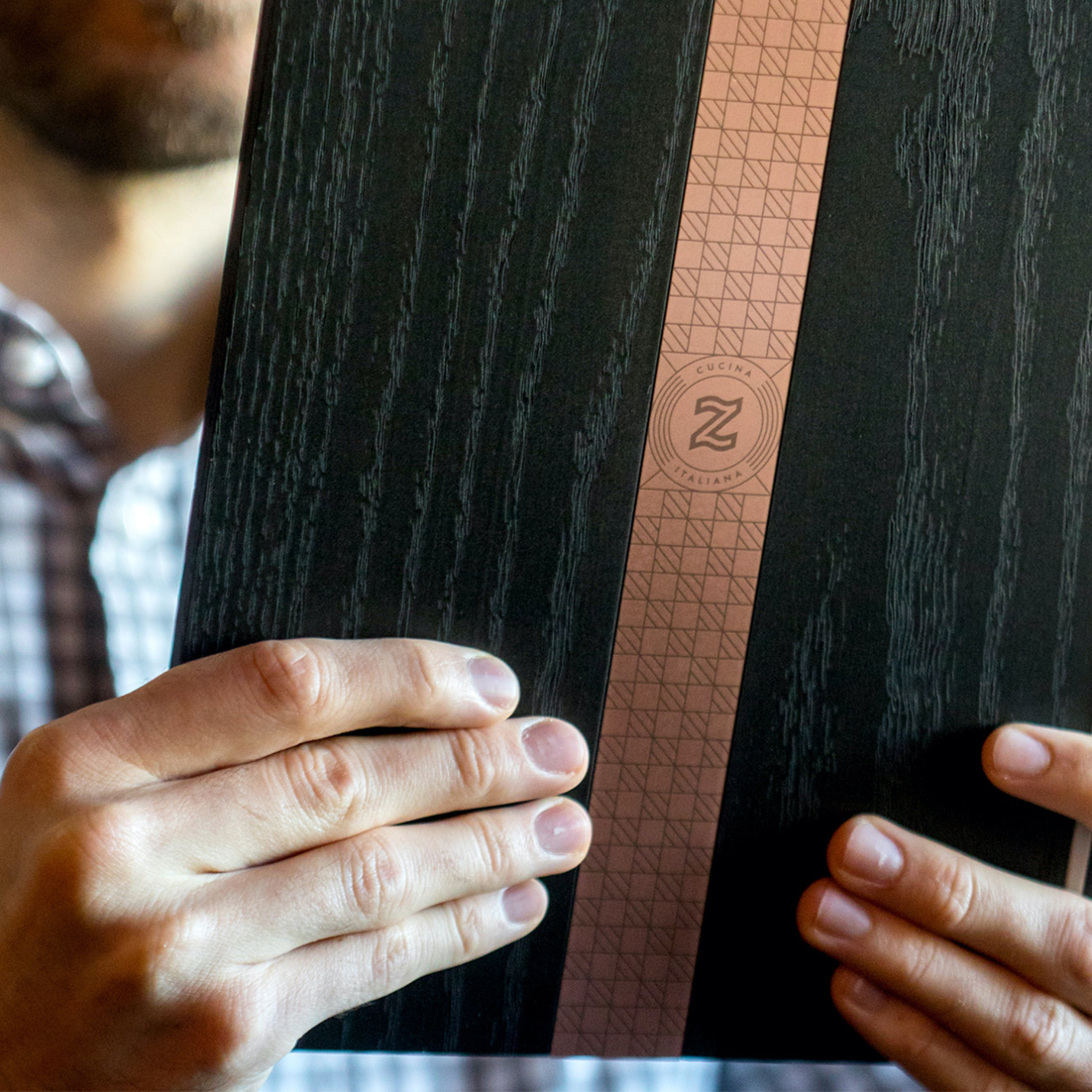
Zanti draws its name from Santiago Pelaez, the brother whose affectionate nature earned him the nickname “sentimental Santi” from his very large and teasing family. Each brother brings his own personality, which we celebrated with a flexible wordmark that takes its cues from vintage Italian typography—and nods to the anatomy of its cuisine.
Single Image + Caption

Type al dente.
Single Image + Caption

Single Image + Caption

Single Image + Caption

Large + Small Image


Single Image + Caption

Small + Large Image


Single Image + Caption

Single Image + Caption